Introduction
In this article, we're going to cover how when you're done coding your website can you publish it.
One of the most popular platforms using which you can publish your HTML website is GitHub.
How To Publish It On GitHub?
Before publishing your website to GitHub make sure that you already have created a GitHub account because for publishing a website you need to host your repository, i.e your source code. This is a pre-requisite for publishing a website on GitHub.
Make sure that the repository you created is visible publically because if you want to deploy a private repository then you would have to upgrade your account to pro.
Step 1: Go To The Website's Repository
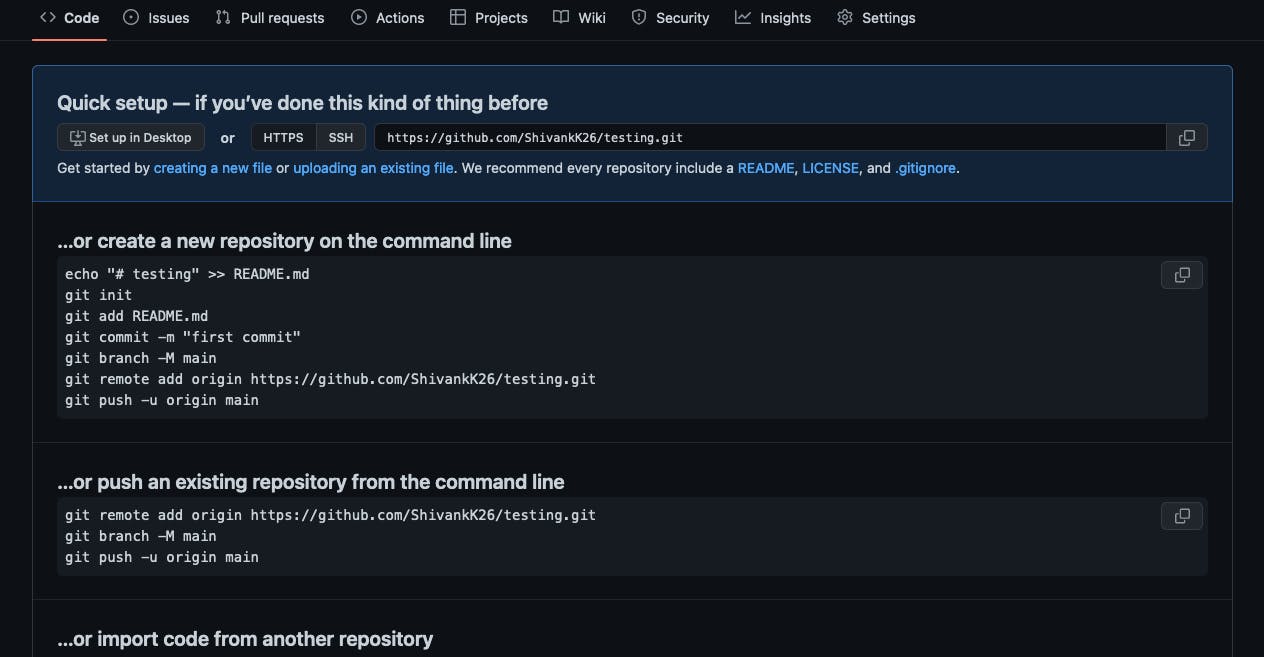
After you've logged into your GitHub account go to the repository of your website.

Step 2: Go To Settings
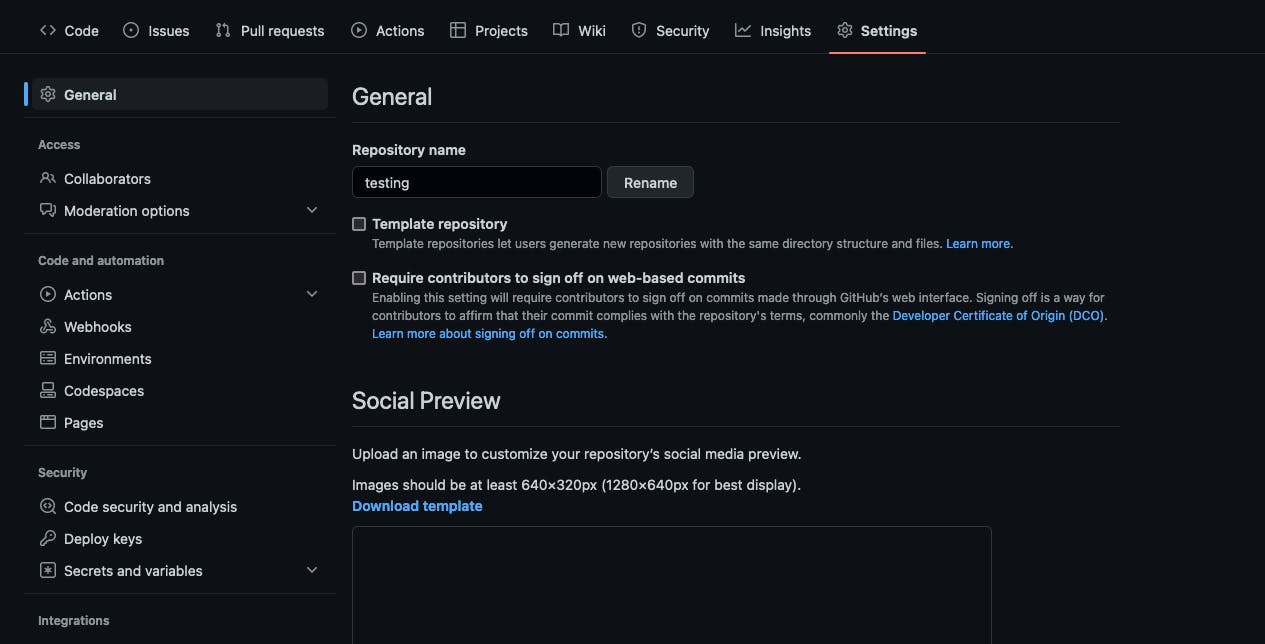
In your repository, go to the settings button and it will redirect you to the repository's settings page.

Step 3: Go To GitHub Pages
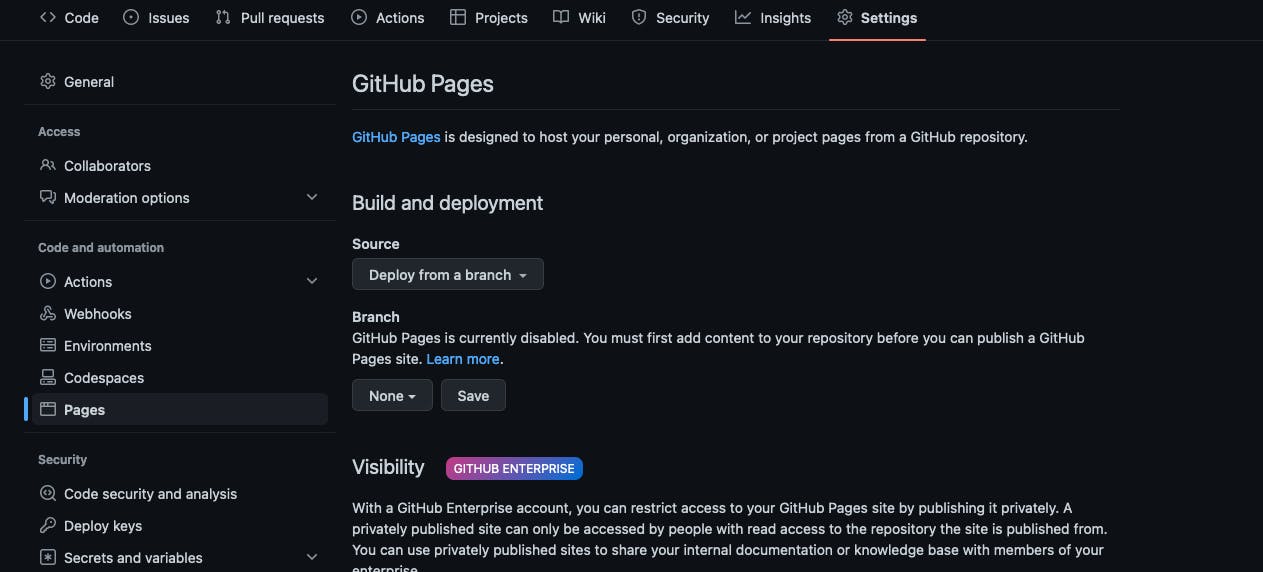
When you are in the repository's settings, scroll down a bit till the time you see the Pages button under the code and automation section. Click on it, and it will redirect you to the GitHub Pages.
Step 4: Select The Branch
After you've entered the GitHub Pages, under the source section, click the dropdown and select the master branch. As per your naming, the name could either be master or main branch.

Step 5: Everything Completed!
After you've completed all the given steps above then your website would be published. Wait for 1-2 minutes after completing all the steps and you will see a link to your newly published website.
However, if you don't see any link then refresh the webpage a few times and then you'll be able to see it.
I hope that you must have found this article quite helpful. If yes, then do give a read to some of my other articles!
Who knows you might become a great programmer 🤔!