Table of contents
Introduction
Hey folks, I hope that you must have read my Day 2 Article on #30DaysOfJs. In case, if you haven't read it then make sure you do give it a read by clicking here.
Booleans
- Bullet Values: A boolean represents one of the two values either true or false. The use of these data types will be clear when you start the comparison operator. Any comparisons return a boolean value which is either true or false.
For example:
let isName = false;
let isVoterRight = true;
var trueValue = 4 > 3; // true
var falseValue = 4 < 3; // false
Truthy Values: All numbers are truthy other than zero. All strings are truthy except empty strings.
Falsy Values:
Some of its examples are:
0
On
null
undefined
NaN
the boolean false
strings
- Undefined: If we declare a variable and don't assign it a value it would be not defined.
For example:
let string;
console.log(string); // It means not defined
- Null: It represents a null value.
For example:
let string = null;
console.log(string); // It means no value
Operators
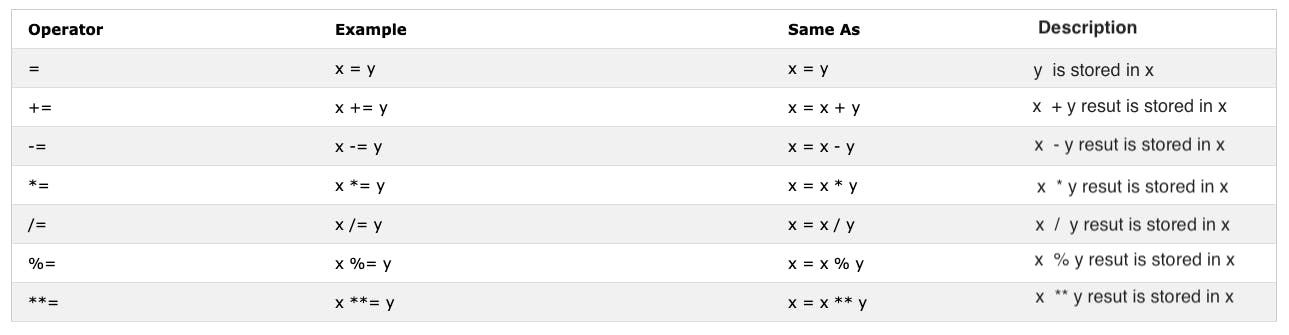
- Assignment Operators: An equal sign in JavaScript is an assignment operator.
For example:

- Arithmetic Operators: These are mathematical operators.
For example:
let num1 = 4;
let num2 = 3;
let sum = num1 + num2;
let diff = num1 - num2;
let mul = num1 * num2;
let div = num1 / num2;
let rem = num1 % num2;
let power = num1 ** num2;
console.log(sum, diff, mul, div, rem, power);
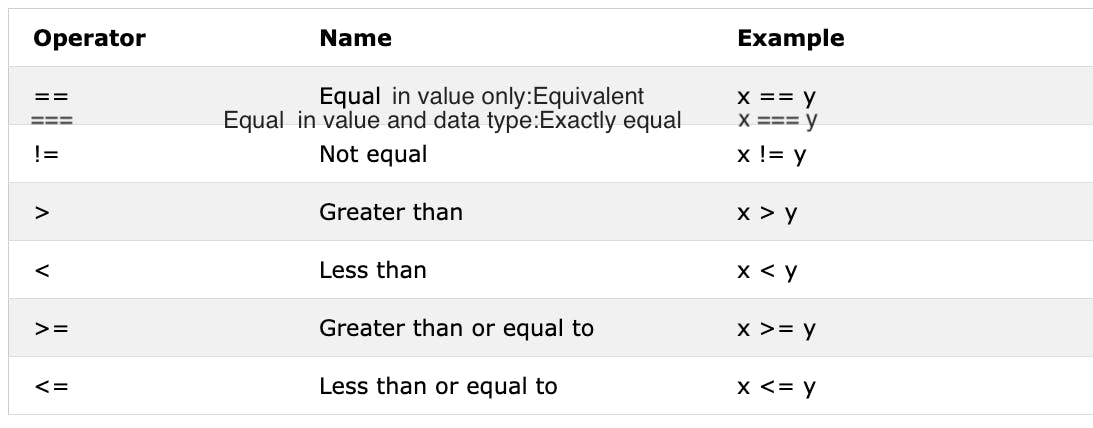
- Comparison Operator: Using the comparison operator we compare values.
For example:

Note: If a value is not true with == it will not be equal with ===. Using === is better than using ==.
- Logical Operators: The symbols used for logical operators- && (ampersand), || (pipe), and ! (negation).
The && operator gets true only if the two operands are true.
The || operator gets true if either of the operand is true.
The ! operator negates true statement to false one.
For example:
// && ampersand operator example
const code1 = 4 > 3 && 10 > 5; // true && true -> true
const code2 = 4 > 3 && 10 < 5; // true && false -> false
// || pipe or operator, example
const code3 = 4 > 3 || 10 > 5; // true || true -> true
const code4 = 4 > 3 || 10 < 5; // true || false -> true
//! Negation examples
let check = 4 > 3; // true
let check = !(4 > 3); // false
- Increment Operator: In JavaScript, we use the increment operator to increase the value stored in a variable. There are two types of increment: pre-increment and post-increment.
- Pre-increment:
let num = 0;
console.log(++num); // 1
console.log(num); // 1
- Post-increment:
let num = 0;
console.log(num++); // 0
console.log(num); // 1
- Decrement Operator: In JavaScript, we use the decrement operator to decrease the value stored in a variable. Again, like in the decrement operator, here also we have two types of decrement: pre-decrement and post-decrement.
- Pre-decrement:
let num = 0;
console.log(--num); // -1
console.log(num); // -1
- Post-decrement:
let num = 0;
console.log(num--); // 0
console.log(num); // -1
- Ternary Operators: Allow you to write a condition. It is another way of writing conditions.
To learn more about Ternary Operators click here.
Window Methods
- Window alert() method: As we have seen previously, the alert() method displays an alert box with a specified message and an OK button.
Syntax:
alert(message);
For example:
alert('Hey folks, I hope you are doing great!');
- Window Prompt() Method: This prompt method displays a prompt box with an input on your browser to take input values and that data can be stored in a variable. The prompt() takes two arguments and the second one is optional.
Syntax:
prompt('required text', 'optional text');
For example:
let num = prompt('Enter a number', ' the number goes here');
console.log(num);
- Window alert() method: The confirm() method displays a dialog box with a specified message, along with an OK and a cancel button. This confirm box is often used to ask permission from the user to execute something. Window confirm() takes a string as an argument.
For example:
const agree = confirm('Would you like to proceed?');
console.log(agree);
Date Object
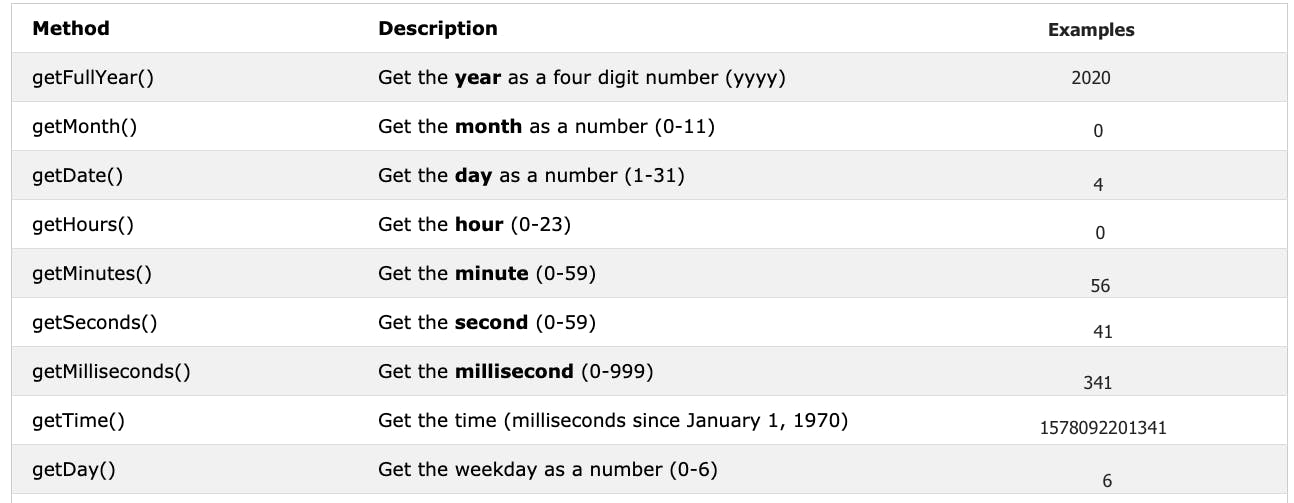
The Date Object provides many methods to work with Date and Time. The methods we use to get Date and Time information from Date object values are started with the word get because it provides the information. Some of them are mentioned below:

- Creating A Time Object: It provides information about time.
For example:
const now = new Date();
console.log(now);
- Get Full Year: It provides information about the full year.
For example:
const now = new Date();
console.log(now.getFullYear());
- Getting Month: It provides information about the month.
For example:
const now = new Date();
console.log(now.getMonth());
- Getting Date: It provides information about the date of a month.
For example:
const now = new Date();
console.log(now.getDate());
- Getting Hours: It provides information about the hour of a time.
For example:
const now = new Date();
console.log(now.getHours());
- Getting Minutes: It provides information about the minute of a time.
For example:
const now = new Date();
console.log(now.getMinutes());
- Get Seconds: It provides information about the minute of a time.
For example:
const now = new Date();
console.log(now.getSeconds());
- Getting Time: This method gives time in milliseconds.
- Using getTime():
For example:
const now = new Date();
console.log(now.getTime());
- Using Date.now():
For example:
const allSeconds = Date.now();
console.log(allSeconds);
const timeInSeconds = new Date().getTime();
console.log(allSeconds == timeInSeconds);
After formatting them properly:
const now = new Date();
const year = now.getFullYear(); // Returns year
const month = now.getMonth() + 1 // Returns month (0 - 11)
const date = now.getDate(); // Returns date (1 - 31)
const hours = now.getHours(); // Returns number (0 - 23)
const minutes = now.getMinutes(); // Returns number (0 -59)
console.log(`${date}/${month}/${year} ${hours}:${minutes}`);
I hope that you must have found this article quite helpful. If yes, then do give a read to some of my other articles!
Who knows you might become a great programmer 🤔!