Introduction
Hey folks, the 30DaysOfJavaScript is a guide for both beginners and advanced JavaScript developers.
In this Blog series, you'll learn all about JavaScript, the most popular programming language in the history of mankind. JavaScript is used to add interactivity to websites to develop mobile apps, desktop applications, and nowadays JavaScript can also be used for server-side programming, machine learning and AI.
JavaScript has increased in popularity in recent years and has been the leading programming language for the last ten years also it is the most used programming language on GitHub.
Google Developer Tools- Console
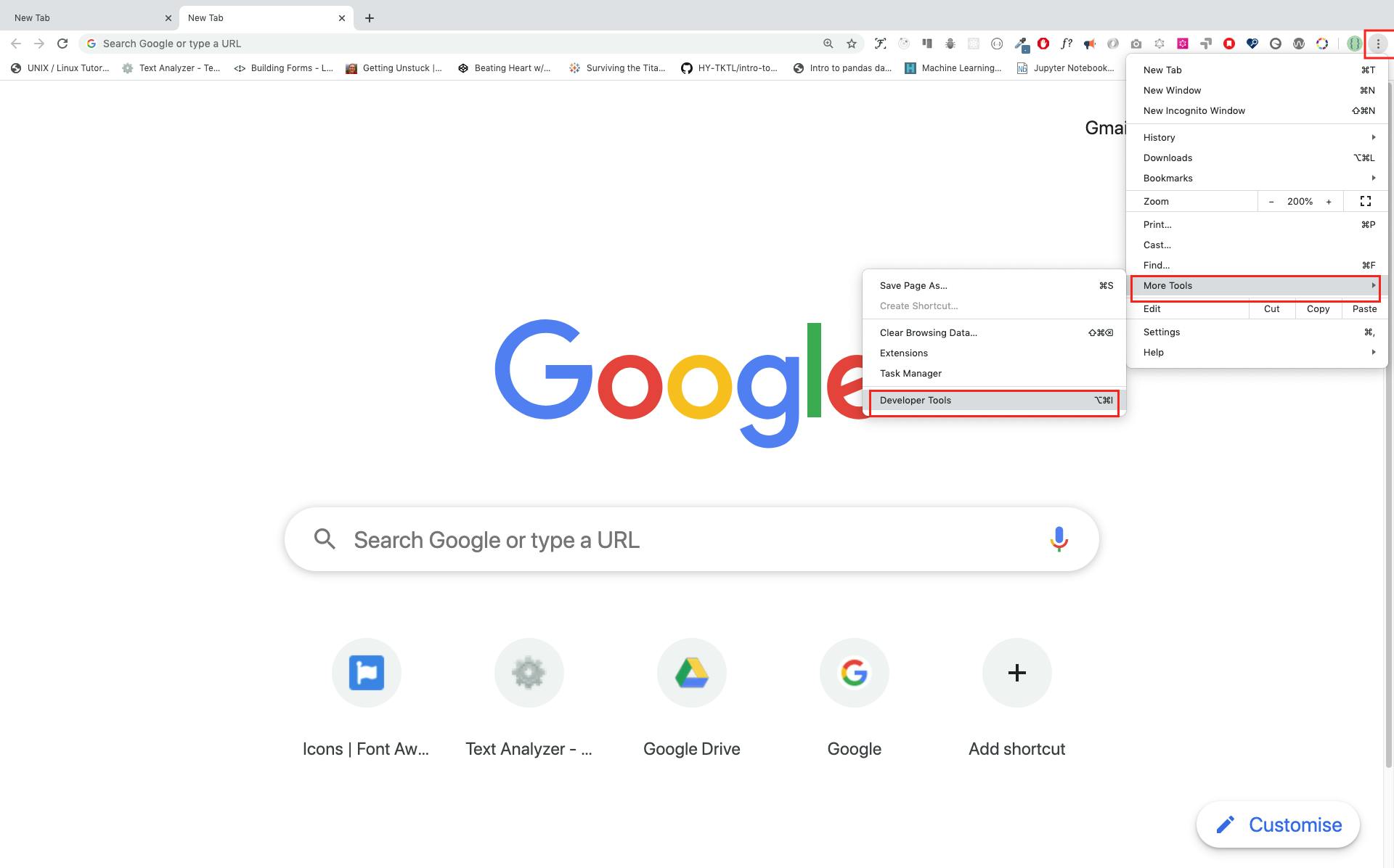
So, to begin with, we first need to install the Chrome Browser because this is the place where we'll perform all the testing-related work. After installing Chrome go to Chrome Developer Tools, here we'll write all JavaScript Code, initially.

Shortcut for opening Chrome Developer Tools:
Windows/Linux:
Ctl+Shift+J
macOS:
Command+Option+J
After you've opened Chrome Developer Tools, then try exploring various options available to you. Being developers, the majority of our time would go in the console area.

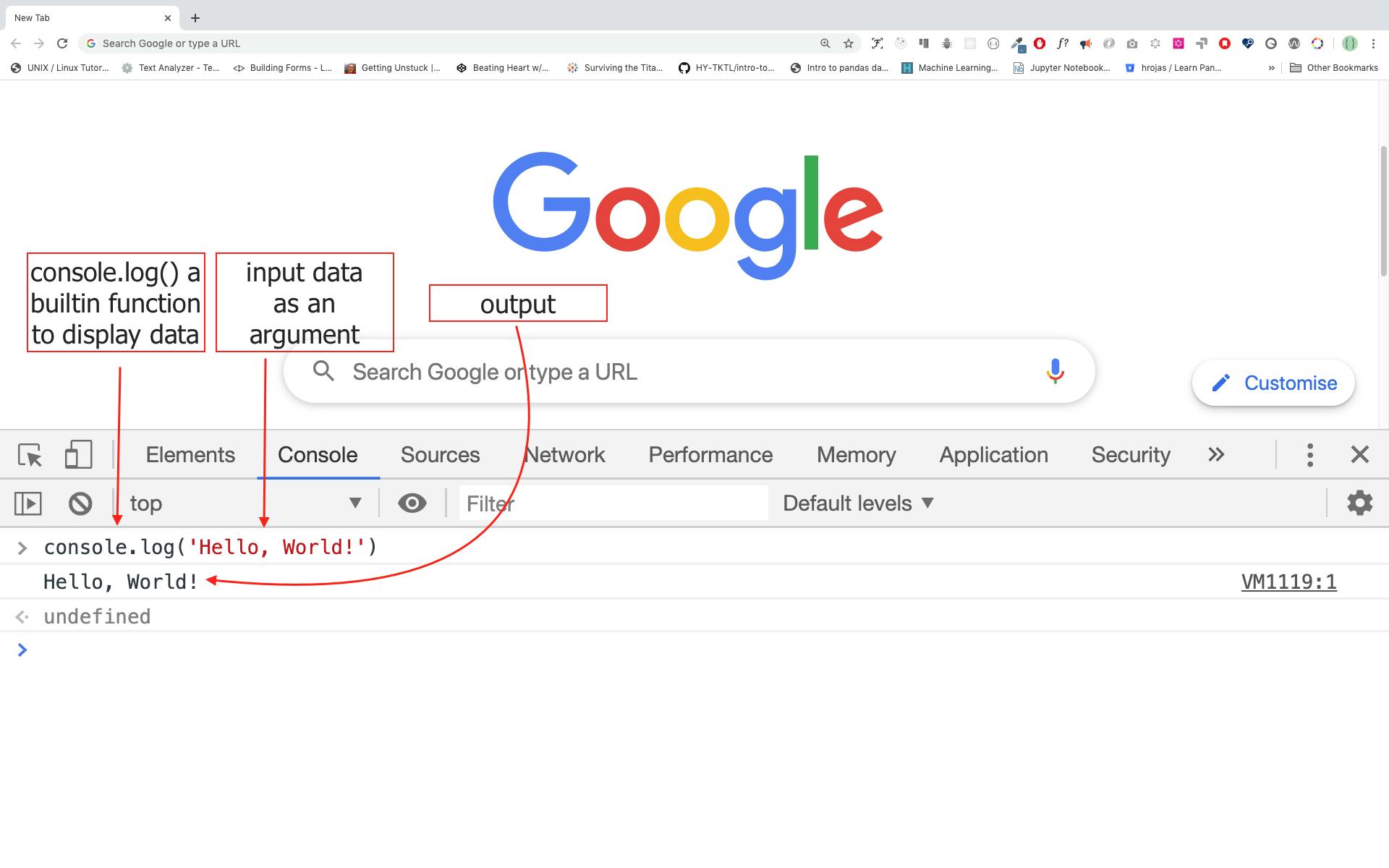
Just for practice, you can try running the following command in your console.

In the above example, console.log() is used to print anything into our console. Therefore, just for practicing we passed "Hello, world!" into it.
Note: console.log() can take multiple arguments as input. For example-
console.log('Hello', 'World', '!');
console.log('I', 'am', 'Shivank');
console.log('Welcome', 'to', 30, 'Days', 'Of', 'JavaScript');
Comments
Comments in JavaScript are really important because they help in enhancing the readability of code. The commented part of our code is not executed by the code editor as the editor ignores it completely. In JavaScript, there are two types of comments: Single Line and Multi Line.
// This is a single line comment
// This is a single line comment
// This is a single line comment
/*
This is a multiline comment.
It is useful for commenting
multiple lines in a code.
*/
Inside console.log(), there are three ways of representing text or string using following ways:
console.log('Hello, World!'); //Single Quotes
console.log("Hello, World!"); //Double Quotes
console.log(`Hello, World!`); //Back-Tick
Arithmetics
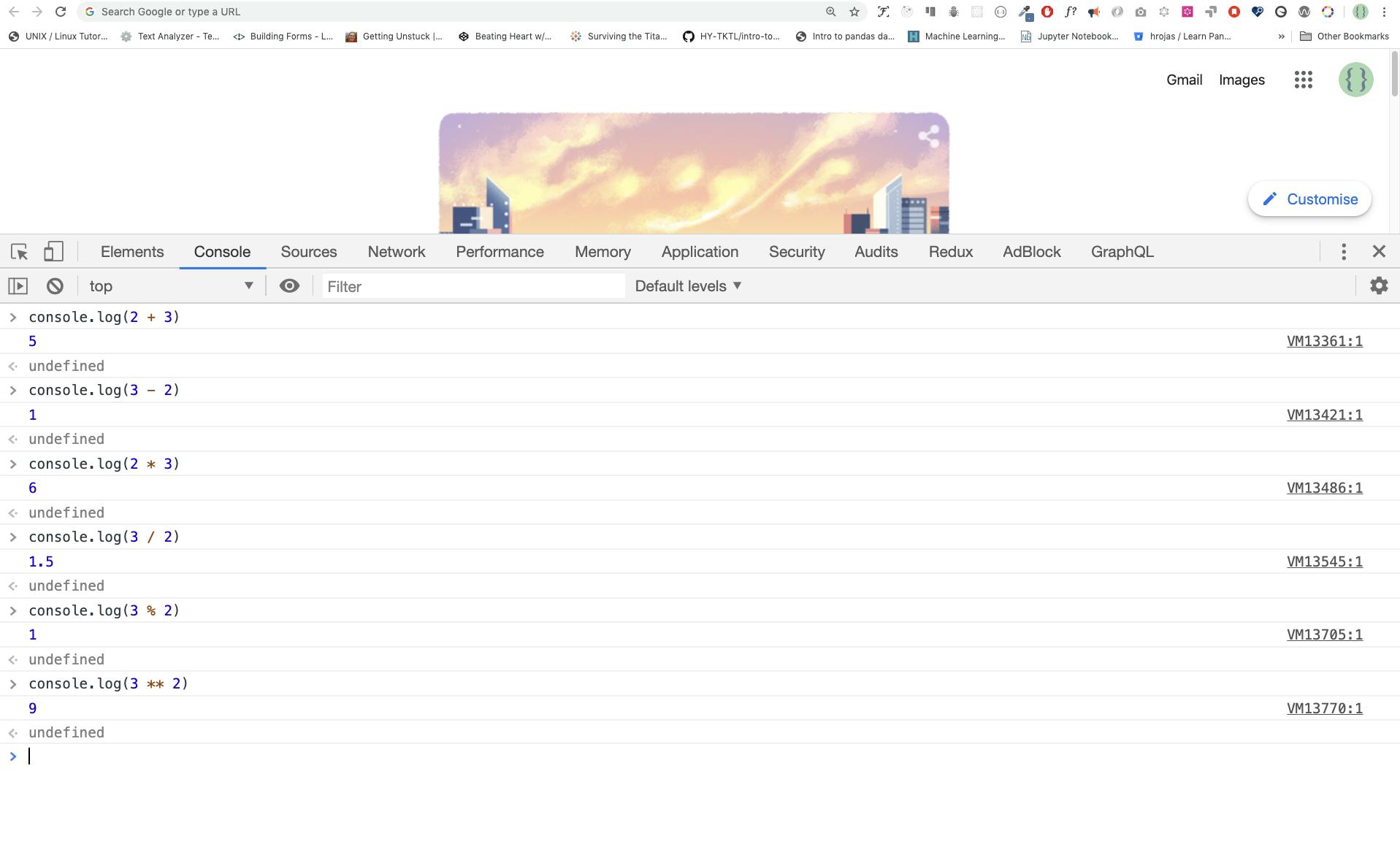
In addition to text, we can perform some mathematical calculations as well. In Google Chrome Console we can perform various calculations using console.log().

console.log(2 + 3); //Addition
console.log(3 - 2); //Subtraction
console.log(2 * 3); //Multiplication
console.log(3 / 2); //Division
console.log(3 % 2); //Modulus - finding remainder
console.log(3 ** 2); //Exponential form. Also written as: 3^2
Code Editor
For the entire programming part of this series, we'll use Visual Studio Code. To install Visual Studio Code go to this link.
Adding JavaScript To A Web Page
There are three ways of adding JavaScript to a web page:
Inline Script
Internal Script
External Script
- Inline Script: After creating the project folder and the basic files in it then copy and paste the below code to the HTML file.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Inline Script</title>
</head>
<body>
<button onclick="alert('Welcome to 30DaysOfJavaScript!');">Click Me</button>
</body>
</html>
- Internal Script: This script is written in the body of the HTML document. This can be written on the head or body tag.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Internal Script</title>
</head>
<body>
<button onclick="alert('Welcome to 30DaysOfJavaScript!');">Click Me</button>
<script>
console.log('Welcome to 30DaysOfJavaScript');
</script>
</body>
</html>
- External Script: For using the external script we must create a separate JavaScript file with a .js extension in the same project folder.
<!DOCTYPE html>
<html lang="en">
<head>
<title>External script</title>
</head>
<body>
<!-- The <script> tag should be at the bottom of all the contents of body tag -->
<script src="index.js"></script>
</body>
</html>
Data Types
For learning about DataTypes in JavaScript refer to my article about it by clicking here.
I hope that you must have found this article quite helpful. If yes, then do give a read to some of my other articles!
Who knows you might become a great programmer 🤔!