What is Express.js?
Express.js is a Node.js framework that provides features for building web and mobile applications. It's a layer built on top of Node.js that helps manage servers and routes.
Now you know that Express.js is a Node.js framework. Therefore, you'll be using a lot of Node.js, especially for the installation of Express.js.
Installation Of Hyper Terminal
For creating your own Express.js server it is essential to use a command terminal to run your server at localhost and even execute some other commands. You can also use your Operating System's(OS) inbuilt command terminal.
However, in this article, we'll be going through the entire process using Hyper Terminal, which if you want to install can be installed from here.

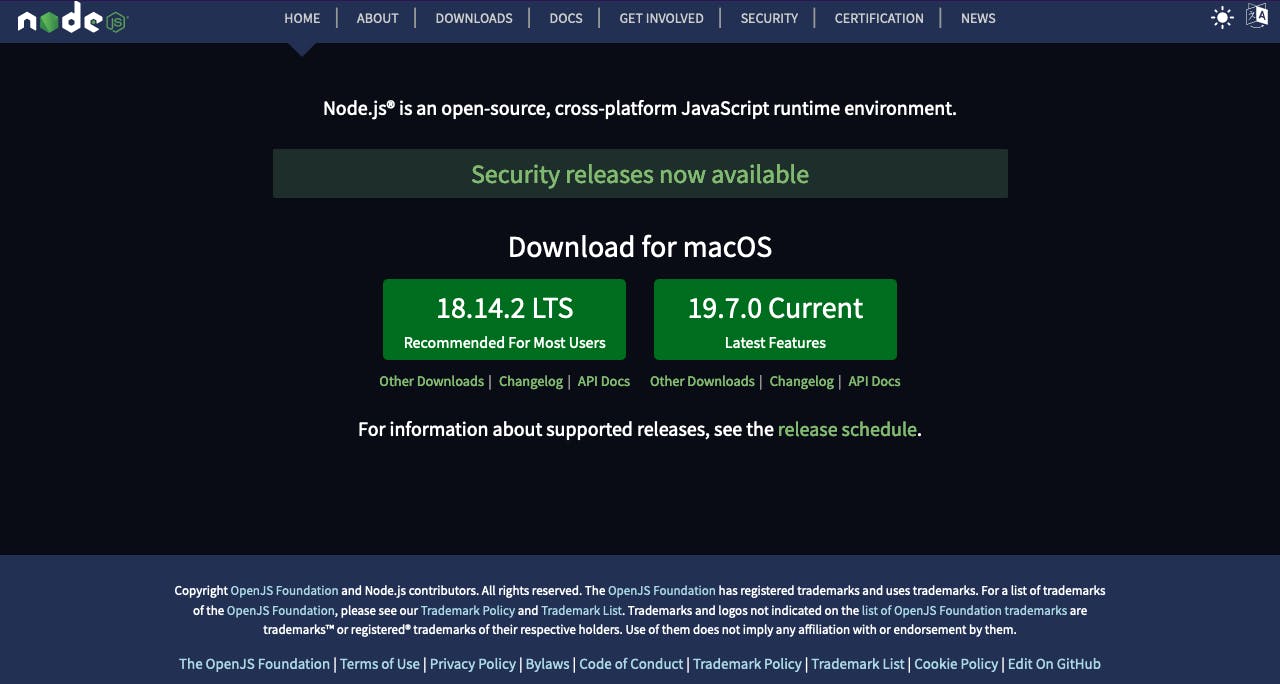
Installation Of Node.js
Installing Node.js is the preliminary step because we'll be using a feature of it called NPM(Node Package Manager). If you want to refer to the documentation for the installation of Node.js then click here.

Creating Your First Express Server
Follow the steps given below to create your express server:
In order to create a new directory on your desktop execute the following command in hyper terminal:
mkdir express fileTo create a new file in this directory execute the following command:
touch server.jsNow we'll run the NPM commands, but make sure that you're in the same directory. Execute the following command and follow the necessary prompts:
npm initThe next step is to install Express.js. So to install the Express.js package you need to execute only one command:
npm install expressAfter you're done with the installation of various packages, we'll jump over to the programming part. Type the given below code in
server.jsfile.
const express = require('express');
const app = express();
app.listen(3000);
Here, the first line of code is requiring Express. That is, we're fetching it and storing it in a constant named 'express'.
The next line is fetching the express module and storing it in a constant named 'app'.
The last line of code is calling a property of the express method called 'listen'. This means that you're creating a local server on port 3000.
const express = require('express'); const app = express(); app.listen(3000, funtion(){ console.log('The server has started on port 3000!') };
Starting Up Your Server
Now to start our server you need to enter node server.js command in the hyper terminal. As you execute this command your server will start.
You can also add an anonymous function to the listen property which would help you get a confirmation, in the hyper terminal, that your server has started.
Ending Your Server
If you want to end your server type the following command:
For Windows:
ctrl + cFor macOS:
cmd + c
And there you go!!! Boom, you've created your first server!
I hope that you must have found this article quite helpful. If yes, then do give a read to some of my other articles!
Who knows you might become a great programmer 🤔!